اخبار
دعوت به همكارى
در راستاى توسعه تيم، نياز به همكارانى در زمينه های زیر هستیم.
راه اندازی نسخه آزمایشی سایت توسعه دهندگان پروژه شیعه
سرويس مشاركت تجربيات فنى پروژه شيعه با توسعه دهندگان در قالب سايت Developers.iShia.org به صورت آزمايشى راهاندازى شد.
مقالات
چرا نباید نقاط شکست بزرگ را در طراحی واکنش گرا نادیده بگیریم؟
زمانی که طراحی واکنش گرا مطرح می شود معمولا ذهن ها به سمت موبایل و تبلت می رود و کمتر توجهی به مانیتورهایی با سایز خیلی بزرگ و رزولوشن بالا می شود. اگر با یک مانیتور با رزولوشن خیلی بالا شروع به مرور وب سایت ها در دنیای اینترنت کنید قطعا به مشکلات زیر بر می خورید:
- تصاویر پس زمینه با عرض ثابت, از دو طرف با کناره صفحه نمایش فاصله دارند.
- اندازه فونت خیلی کوچک است و کلمات به سختی خوانده می شوند.
- عرض ستون های متن خیلی زیاد و در نتیجه خطوط طولانی است که خوانایی را پایین می آورد.
- پس زمینه های تمام صفحه صحیح نمایش داده نمی شوند.

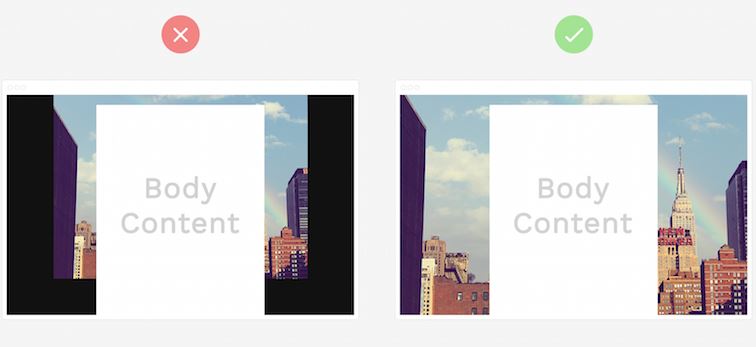
1024*768 تنها رزولوشن برای دسکتاپ نیستند بلکه رزولوشن های متفاوتی از 600*800 تا 1440*2560 هم وجود دارند که البته در حال بزرگ تر شدن هم می باشند. همانطور که در مثال زیر مشاهده می کنید تصویر برای رزولوشن های بالا هم در نظر گرفته شده است:
<img src="image_medium.jpg" srcset="image_small.jpg 400w, image_small@1.5x.jpg 600w, image_medium.jpg 800w, image_xlarge.jpg 1040w, image_large@1.5x.jpg 1386w, image_medium@2x.jpg 1600w, image_large@2x.jpg 1848w, image_xlarge@2x.jpg 2080w" /> اندازه فونت
حتما مراقب اندازه فونت در مانیتورهای بزرگ باشید. با نوشتن خطوط زیر و اعمال فونت سایز دلخواه به کاربر تجربه کاربری بهتری را خواهید داد.
@media (min-width: 1600px) { body { font-size: 18px; }} عرض خطوط
تعداد کاراکتر استاندارد در یک خط بین 65 تا 75 می باشد. اگر اندازه فونت پایه 16 پیکسل باشد عرض ستون برای یک نوشته اگر بیشتر از 600 پیکسل باشد معمولا خوانایی را پایین می آورد. پس باتوجه به سیستم صفحه آرایی که استفاده می کنید باید این عرض در رزولوشن های متفاوت کنترل شود تا خواندن متن برای کاربر آسان باشد و کاربر را به ادامه کار تشویق کند.
@media (min-width: 768px) { .text-body { width: 600px; }} )
ارسال شده توسط Team -
در حال بروزرسانی
خدمات
iShia Accounts
اين سامانه جهت مديريت كاربران پروژه شيعه به صورت يكپارچه طراحى و توليد شده.
پس از ثبت نام، كاربر در سامانه فعال شده و بنابر سطح دسترسى تعريف شده برايش، امكان فعاليت در سامانههاى مختلف پروژه شيعه و نيز نرمافزارهاى تحت موبايل را خواهد داشت.
iShia Content Editor
يكى از مهمترين اركان پردازش محتوى در طرح پروژه شيعه، امكان علامتگذارى متون (TAGGING) و تبديل "متن" به "محتوى" مىباشد.
این كامپوننت يك ويرايشگر وب HTML EDITOR نبوده بلكه از رسته ويرايشگرهاى محتوى WYSIWYM (WHAT YOU SEE IS WHAT YOU MEAN) مىباشد.
iShia CMS
يكى از ميانههاى نشر دانش و محتوى، سايتهاى اينترنتى يا به اصطلاح وبسايتها بوده كه گرچه با شيوع دستگاههاى هوشمند، به نسبت، كمتر مورد استفاده قرار مىگيرند، ولى به هيچ وجه جايگاه اطلاع رسانى خود را از دست نداده و اغلب محتواى جهان مجازى در اين ساختار منتشر و ارائه مىشود. پروژه شيعه، به عنوان يكى از اهداف مهم، امكان ارائه ساده ولى بدون حذف امكانات وبسايتها را براى شركاى خود هدف قرار داده كه اين هدف در قالب اين سامانه ارائه مىشود.
iShia Schema
يكى از اهداف اساسى پروژه شيعه، سعى و آغاز در تعريف يك شماى مطابق با نيازهاى خاص علوم اسلامى است كه بتوان آن را با همراهى ساير فعالان عرصه اطلاع رسانى علوم اسلامى، به شكل يكسان و استاندارد براى همه دستاندركاران نشر محتوى ارائه داده و توسط ايشان به كار گرفته شود.